This is a documentation for Board Game Arena: play board games online !
Diferenzas entre revisións de «Create a game in BGA Studio: Complete Walkthrough»
mSem resumo de edição |
|||
| Liña 1: | Liña 1: | ||
== Introduction == | == Introduction == | ||
Revisión como estaba o 18 de xuño de 2017 ás 18:36
Introduction
This document is not a tutorial, but step by step instructions on how to build your own first game adaptation using BGA Studio framework.
Before you read this material, you must:
- Read the overall presentations of the BGA Studio.
- Some-what know the languages used by BGA Studio: PHP, SQL, HTML, CSS, Javascript
- Setup you development environment First Steps with BGA Studio
- Create a game using one the available tutorials. Don't bother with a new game if have not complete at least one of the tutorials.
If you stuck of have question about this tutorial post on BGA Developers forum.
If you uncomfortable posting on public forum you can send message directly to developers who post answers on that forum but NOT the BGA admins.
Select a First Game
For you first game you must either
- Select a game from Available Licenses
- Or from Public Domain
If you be able to successfully publish your first game, you would gain trust of BGA admins and they will be happy to assist you in obtaining license for game you really want to do. You can read more about game licenses on BGA Game licences page.
Once you selected the game but before creating a new project, please takes few seconds to check that someone is not already developing this game. If it is the case, maybe you can propose to join the project?
Check the list of current projects
Even if you see few projects with name of the game they may not be active. There are a lot abandoned game projects. If its not clear by the status, post to Developers forum as ask if anybody actively working on the project, and at the same time ask admins to send you graphics for that game if they have it (yeah on the forum, there is better chance of them seeing you post on the forum then in email).
Obtain game graphics
If you developing a game from Available Licenses games, ask the admins to send you graphics, but don't rely on that. It will likely fail. But if you posted on forum and waiting for an answer you can proceed to next step - project creation.
If you don't get original graphics you go to Scavenger Hunt
- If you developing a public domain card game you can borrow standard cards graphics from hearts project (see Tutorial hearts).
- Standard game pieces - meeples, cubes, dice can be found here https://github.com/elaskavaia/bga-sharedcode/tree/master/img
- Go to boardgamegeek.com and obtain 3D game box image, 2D box image, andif you lucky they also sometime have boards and token scans in "Game Pieces" section of Images
- If that fail google "boardgame <name>" and check Images section
Once you get the graphics one way or another you have to massage it to fit in the BGA criteria, which usually involves
- If publisher sends graphics in one token/card per file mode, you have to stitch them in sprite and scale down
- For non square tiles and game pieces you need transparency
- Usually you chop off scoring "ring" around the board of the game since scoring track not need to be visualised this way online
More details about graphics requirements can be found here Game art: img directory.
Obtain game documentation
Also at this time obtain a electronic copy of rules, such as PDF (English version).
Also grab any other documents you may find on boardgamegeek such as FAQ, additional Reference books, and user create assistant documents, such as cheat-sheets (may be easier to get a data from these then trying to scrub pdf). You create and place them in the doc/ folder of the project then exclude them from version control.
Create a project
If you have not already, you have to create a project in BGA Studio for this game. If the original game name is taken use gamenameYOURINITIALS template, i.e."heartsla". Don't worry too much about the name, if game would be good enough to be publish it will be renamed to original name.
Find and start the game in turn based mode, make sure it works.
Second, modify the text in .tpl file, reload the page in the browser and make sure your ftp sync works as expected. Note: if you have not setup FTP auto-sync yet, do it now, manually copying files is a no-starter.
Hook version control system
If its a real game I would commit the code to version control right at start. You going to find yourself in the situation when game does not even start anymore and no way of debugging it unless you have a way to revert. That is where version control becomes very handy. If you don't know what I am talking about then at least back-up your files after each of major steps. Starting now. You can also create a project on github, but make sure you don't commit original publisher graphics files.
Update game infos and box graphics
Even it does not nothing yet start with making sure game looks descent in the game selector, meaning it has nice box graphics and information is correct. For that we need to edit gameinfos.inc.php. What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos.
The next step is to replace game_box.png with proper images, usually you can find all images including publisher logo on boardgamegeek website.
Details about images can be found here: Game art: img directory.
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> heartsYOUNAME and press Reload for 'Reload game informations' and 'Reload game box image'
Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see X players on the right, testdude0 .. testdudeX-1. To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts!
Create Initial Layout and Game Graphics
Mentally it is easier to start with game layout and graphics pieces. Even when nothing is working its give your moral satisfaction!
There are few ways of how html could have been generated, you could have start with nothing and generate all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. The only thing is really annoying about template engine is that you cannot put any translatable strings in the template (which means any visible text at all), if you using template approach all stings have to extracted as variables and injected through php (.view.php). This page explains template engine in great details:Template Engine.
The other disadvantages of template engine is you cannot run and debug it locally, in the begging of development its a lot faster run off local pages, you can do it with some trickery described here Tools and Tips for BGA Studio
During this step you have decide what technical solutions you will be using, such as
- Use inline positioning of all moving pieces, controlled by JS. There are few classes already exists in Studio to help with that (see Game Interface - Client Side). OR use html/css layout engine to position pieces (my personal choice).
- Use BGA template engine OR create all ui elements by JS OR manually write or generate complete html markup. The game usually contain 200-300 pieces, it seems wrong but actually its faster to type all of this up in html/css then trying write then debug code for page generator.
Static HTML markup also means you have to use players color not player id's anywhere in JS, since player id is dynamic by nature.
So at this stage you should complete the following:
- Create an layout of the game, where is main board, player areas, zones, other supporting areas, etc
- Create css and html snippets for all game pieces: boards, tokens, meeples, etc. Place then all in initial template (even they not suppose to be visible). I.e. create fake player's hand with cards, put meeples on the board
- Hook layout to number of players and colors picked by the game and test with multiple players
- Figure out what you want to display in mini-player boards and hook it up
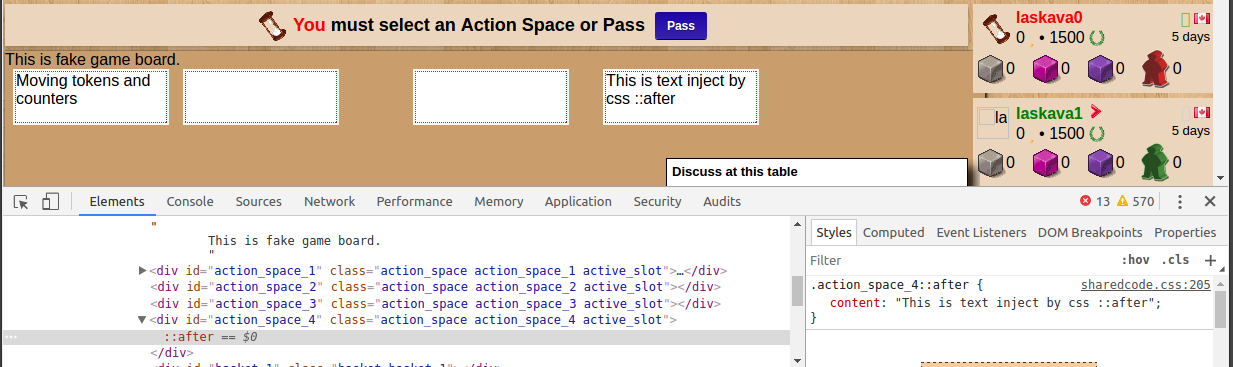
If at this time you don't have graphics yet create pieces with just css, you can use shape, background color and object text using css ::after construct.
One of the greatest part about the web is all client side code can be viewed in your browser, so if you wondering how something is done just load the page and spy on it! In Chrome that would be right click "Inspect Element". That would immediately show html of the given element alongside with css used for it (on the right).
Hook Input and Animation
This step can be done before or after some of the server steps, or you go in iteration switching back and forward until you get it done, up to you.
At this time you want to hook clicking on pieces and buttons and provide some reaction, such of moving a piece. The handler code will be replaced later by the server hook, but at the begging you want you game to be alive as early as possible.
Usually all pieces will be hooked to onclick during JS "setup" method, in addition if you create elements during server notification they have to be hooked up at that time.
You can play with animation effects you want put in place, in general all the pieces that move in real game should be moving, such as meeples, resources tokens/cubes, cards, vp tokens. Regular piece animation provided by BGA framework, but if you use html layout positioning not inline positioning you have to remove absolute position after move. The set of functions for relative position token animation can found in https://github.com/elaskavaia/bga-sharedcode/blob/master/sharedcode.js
Also its a good idea to give player a visual cues on what game elements are clickable now, usually it will be a style, such as "active_element", with visual effect of white dashed outline (outline is better then border, because border changes will make piece move since it changes the size)
If you read BGA developers guidelines you know that you should not get carried away with animation, you creating a board game not a video game... That also applies to sound effects (you should not use any sounds effects beside already provided by framework).
See Player's Input and Animation and DOM Manipulation for JS reference.
Create Database Schema
At some point you have to design your game database. Do it sooner then later since it would be harder to change it later, since some code decisions would be based on that.
If you have grid-based abstract game use template from reversi, if have a card game use template from hearts (the cards one also commented out in generated template for your project). The cards database goes with php class called Deck.
In general make it as simple as possible. Think about it, your game has 300 pieces (likely less). Using database to store this amount of data is like shooting a mosquito with a tank. Anything more complex then one table with 5 columns or two tables will only going to make it harder to develop and not improve performance. You can forget about normalising and any fancy stuff you learn about databases in school. String field for a primary key would be as fast as integer when we talking about this size of data. Pretty much all boardgames state can be store by storing piece->(3D location, 3D rotation) plus a bit of state logic, such as who is current player and what they about to do (which is taken care by state machine). So the piece mapping for non-grid based games can be in most case represented by (string: token_key, string: location, int: state), example of such database schema can be found here: dbmodel.sql and class implementing access to it here table.game.php.
You can also use cards database schema and Deck implementation for most purposes (even you not dealing with cards).
See Game database model: dbmodel.sql for details about editing the file.
Implement Game Setup
Once you have your database schema you can do a proper game setup. Usually you open rulebook on the "Game Setup" page and implement these step by step populating the database (using db access API). Game initialization is performed in php method setupNewGame, this method is called once when game table is created. Game notifications cannot be sent during this time.
Implement One time game model synchronisation
Now at any point in the game we need to make sure that database information can be reflected back in UI, so we fix getAllDatas function to return all possible data we need to reconstruct the game. The template for getAllDatas already taking care of player info, but you have to alter it to return all other data from database visible to the "current" player.
After that on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) you add that handles data send by server, usually by calling animation function such as "placeToken" or "placeCard".
Create State Machine
Now you need to create a game state machine.
The state handling spread across 4 files, so you have to make sure all pieces are connected together. The state machine states.php defines all the states, and function handlers on php side in a form of string, and if any of these functions are not implemented it would be very hard to debug because it will break in random places.
Please fist watch this again BGA game state machine and then please read Your game state machine: states.inc.php
Implement Notification handling
Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. So previously we hooked onclick js handler right to client animation, in real game its a two step operation. When user clicks on something, client sends an ajax call to server, server processes it and updates database, server sends notification in response, client hooks animations to server notification. See JS Notifications.
Exception to this is client states, if you need to process two step user interaction such as select meeple, place meeple, you may want to avoid sending data to server until step is complete (which may involve direct client side animation).
Part of the sending notifications would be to update player's scoring, BGA uses standard control for score (on JS side), see Update Player's Score.
Wrap Up
When you think you game is completely working there is still bunch of stuff you have to do/check before telling admin that game is ready, please go though this Pre-release checklist.
TO BE CONTINUED...